Barrierefreie Websites: Das müssen Unternehmen wissen.
Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) werden barrierefreie Websites ab Juni 2025 für etliche Unternehmen zur Pflicht. Das wirft selbstverständlich Fragen auf: Bin ich davon betroffen? Wie setze ich eine barrierefreie Website um? Was kostet mich das? Wir haben das Thema durchleuchtet und geben die Antworten.
Content:
- Einführung des Barrierefreiheitsstärkungsgesetzes (BFSG)
- Für wen gilt das BFSG?
- Diese Produkte sind vom Barrierefreiheitsstärkungsgesetz betroffen
- Für diese Dienstleitungen gilt das Barrierefreiheitsstärkungsgesetz
- Das BFSG betrifft alle Onlineshops und E-Commerceanbieter
- Was ist eine barrierefreie Website?
- Was muss eine barrierefreie Website haben?
- Wie kann ich meine Website auf Barrierefreiheit testen?
- Beispiele für barrierefreie Websites
- Was kostet eine barrierefreie Website
- Die Vorteile einer barrierefreien Website
- Fazit: Barrierefreie Websites sind ein Gewinn für alle
1. Einführung des Barrierefreiheitsstärkungsgesetzes (BFSG)
Das Internet ist die wohl größte Informationsquelle in unserer digitalisierten Welt. Umso wichtiger ist es, dass diese Informationen für alle Menschen gleichermaßen zugänglich sind. Dass das aktuell noch nicht der Fall ist, muss man sicherlich niemandem erzählen. Um die Barrierefreiheit im Web künftig deutlich zu erhöhen, hat die EU im Juli 2021 das Barrierefreiheitsstärkungsgesetz beschlossen. Das BFSG verpflichtet Unternehmen dazu, die eigene Website barrierefrei aufzubauen. Die Umsetzung erfolgt schrittweise, ab dem 28. Juni 2025 tritt das Gesetz dann vollständig in Kraft.
2. Für wen gilt das BFSG?
Vom Barrierefreiheitsstärkungsgesetz sind sowohl Dienstleister aber auch Hersteller, Händler und Importeure verschiedener Produkte und Dienstleistungen betroffen. Bei Kleinstunternehmen mit weniger als zehn Beschäftigten oder weniger als zwei Mio. € Jahresumsatz gilt das BFSG nur teilweise.
3. Diese Produkte sind vom Barrierefreiheitsstärkungsgesetz betroffen:
• Hardwaresysteme einschließlich Betriebssysteme.
• Selbstbedienungsterminals: Zahlungsterminals, Geldautomaten, Fahrausweisautomaten, Check-in-Automaten, Selbstbedienungsterminals zur Bereitstellung von Informationen.
• Verbraucherendgeräte mit interaktivem Leistungsumfang, die für Telekommunikationsdienste oder für den Zugang zu audiovisuellen Mediendiensten verwendet werden.
• E-Book-Lesegeräte.
4. Für diese Dienstleistungen gilt das Barrierefreiheitsstärkungsgesetz:
• Telekommunikationsdienste.
• Elemente von Personenbeförderungsdiensten: Webseiten, Apps, elektronische Tickets und Ticketdienste, Bereitstellung von Verkehrsinformationen, interaktive Selbstbedienungsterminals.
• Bankdienstleistungen für Verbraucher.
• E-Books und hierfür bestimmte Software.
• Dienstleistungen im elektronischen Geschäftsverkehr. <– ganz wichtige Punkt
5. Das BFSG betrifft alle Onlineshops und E-Commerceanbieter
Der Punkt „Dienstleistungen im elektronischen Geschäftsverkehr“ ist ein entscheidender. Denn per Definition meint man damit „Dienstleistungen der Telemedien, die über Webseiten und über Anwendungen auf Mobilgeräten angeboten werden und elektronisch und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden“. Das heißt im Klartext:
Das Barrierefreiheitsstärkungsgesetz gilt für alle Onlineshops und E-Commerce-Anbieter. Und das dürften so einige sein.
6. Was ist eine barrierefreie Website?
Bevor man sich jetzt als Unternehmen dem Thema widmet, muss man natürlich wissen, was man überhaupt unter einer barrierefreien Webseite versteht: Eine barrierefreie Website ist so aufgebaut und programmiert, dass sie von Menschen mit unterschiedlichsten Behinderungen oder Einschränkungen effektiv genutzt werden kann. Zum Beispiel, indem technische Anpassungen vorgenommen werden, die es blinden oder sehbehinderten Menschen ermöglichen, mit Hilfe von Screenreadern auf Inhalte zuzugreifen. Leidet jemand unter motorischen Einschränkungen, sollte die Website so aufgebaut sein, dass sie auch ohne Maus genutzt werden kann.
7. Was muss eine barrierefreie Website haben?
Damit eine Website barrierefrei ist, gibt es diverse Anforderungen, die es für Unternehmen zu erfüllen gilt. Natürlich sind nicht alle Vorgaben für jede Seite und jedes Unternehmen gleich relevant. Ein paar Dinge gibt es aber, die auf jeden Fall berücksichtigt werden sollten.
1. Ausreichend Kontrast zwischen Vorder- und Hintergrundfarbe sicherstellen
Es gibt Farbkombinationen, die nur sehr schlecht miteinander funktionieren: Rot auf Schwarz oder helles Grau auf Weiß zum Beispiel. Diese Kombinationen sollten Websites im Zuge von Barrierefreiheit vermeiden. Hohe Kontraste nutzen allen Menschen, denn sie sorgen für eine deutlich bessere Lesbarkeit – zum Beispiel auf mobilen Geräten, wenn die Sonne scheint.
2. Screenreader-Kompatibilität gewährleisten
Wer blind ist oder nur eingeschränkt sehen kann, greift häufig auf Sprachausgabesoftware zurück, um sich Texte vorlesen oder Bilder erklären zu lassen. Damit das reibungslos funktioniert, ist es wichtig, dass die Überschriften der Website mit den korrekten HTML-Tags versehen sind (H1 – H6). Dann erst kann die Software die Texte auch richtig erfassen. Außerdem sollten für die Bilder auf der Website die passenden ALT-Texte hinterlegt sein, die wiedergeben, was auf dem Bild zu sehen ist. Positiver Nebeneffekt: Das puscht auch das SEO.
3. Links und Schaltflächen per Tastatur bedienbar machen
Menschen, die Probleme damit haben, kleine Links und Schaltflächen auszuwählen, sind darauf angewiesen, dass diese Elemente auch über die Tabulator-Taste erreichbar sind. Die auswählbaren Flächen sollten sich visuell erkennbar vom Rest der Website abheben, damit betroffene Personen schnell erkennen, welchen Button oder Link sie aktivieren können.
4. Einfache und klare Sprache verwenden
Ineinander verschachtelte Sätze sowie ungewöhnliche Abkürzungen und Fremdwörter machen Webseitentexte für Menschen mit Leseschwäche nur schwer verständlich. Kurze und klar formulierte Sätze hingegen helfen allen Besuchern, den Inhalt einer Seite besser zu erfassen.
5. Formulare barrierefrei gestalten
Ob Kontaktmöglichkeit, Warenkorb oder Bewertungsfenster: Formulare finden in vielen Bereichen auf einer Website Einsatz. Damit Menschen mit Einschränkungen diese Elemente problemlos nutzen können, müssen sie barrierefrei gestaltet sein. Das kann zum Beispiel so aussehen, dass beim Klicken auf ein bestimmtes Element, zum Beispiel „Vorname“, der Mauszeiger automatisch in das entsprechende Eingabefeld springt.
8. Wie kann ich meine Website auf Barrierefreiheit testen?
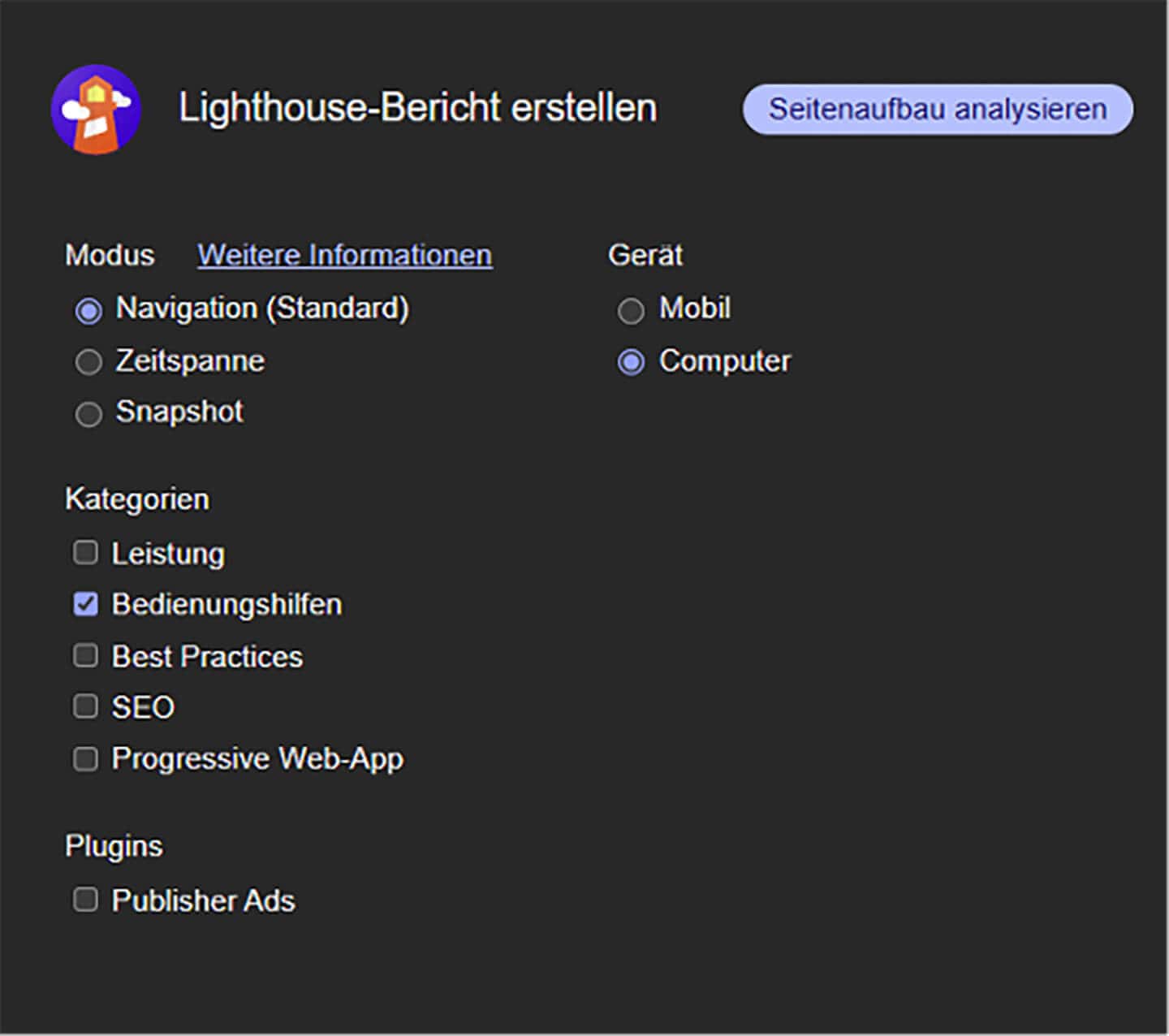
Um abschätzen zu können, wie gut sich die eigene Seite in Sachen Barrierefreiheit schlägt, können Onlinetools eine erste Hilfe sein. Google stellt dazu mit dem Lighthouse-Tool eine Möglichkeit bereit, die kostenlos im Chrome-Browser integriert ist. Dazu öffnet man einfach die zu überprüfende Seite im Browser und drückt anschließend die Taste F12. Anschließend öffnet sich ein kleines Fenster, in dem man die folgenden Einstellungen vornimmt:
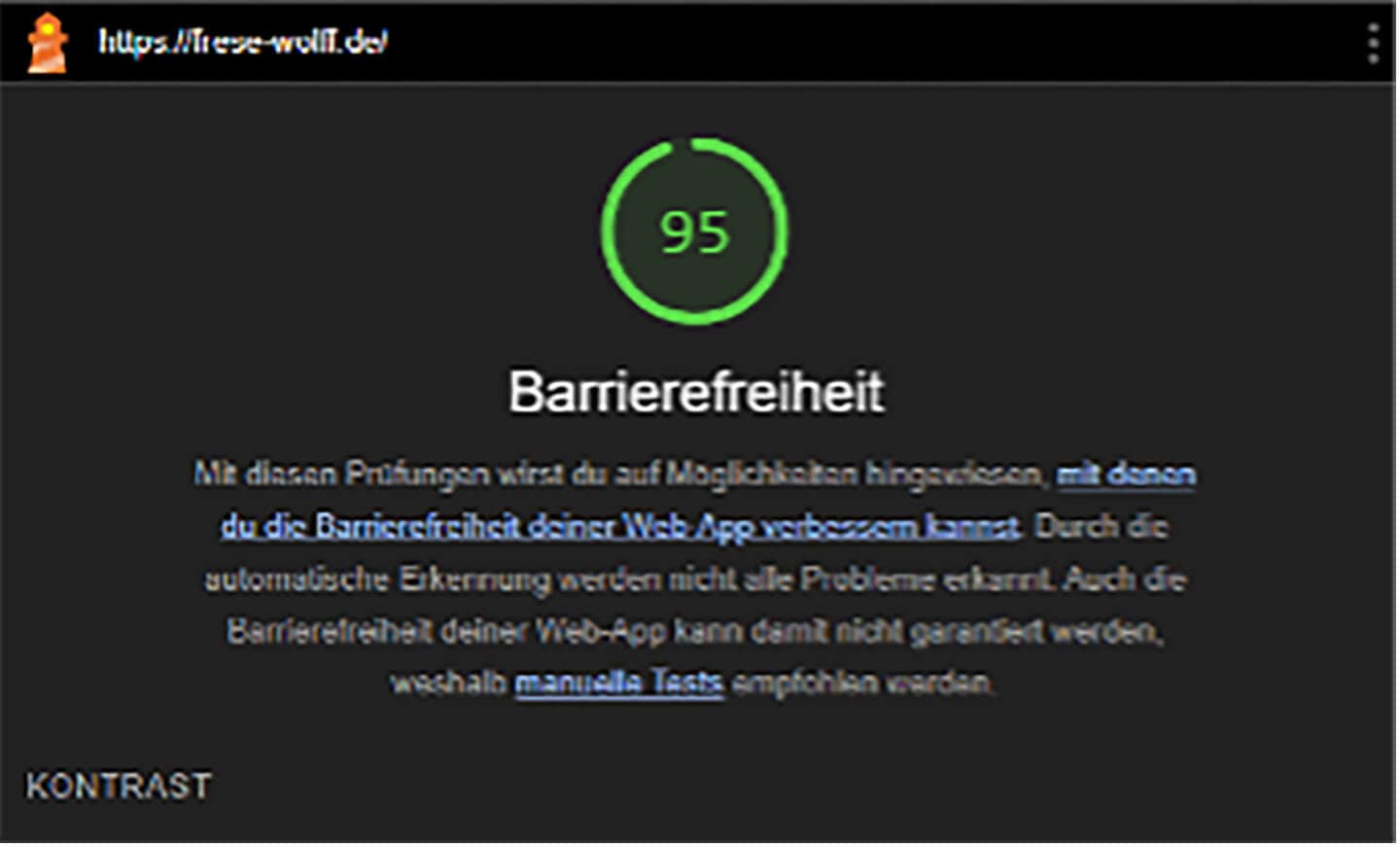
Im nächsten Step klickt man auf die Schaltfläche „Seitenaufbau analysieren“. Nach kurzer Zeit spuckt Lighthouse ein Ergebnis im Bereich zwischen 1 und 100 aus. Je näher die Punktzahl an 100 heranreicht, umso besser schneidet die Website im Bereich Barrierefreiheit ab:
Sollte das Ergebnis über den Lighthouse-Test unter 80 liegen, besteht definitiv Handlungsbedarf an der Website. Hinzu kommt, dass dieser Test nur einen ersten, groben Überblick gibt. Weitaus genauer und umfassender ist der BITV-Test, der vom Bundesministerium für Arbeit und Soziales entwickelt wurde. Er eignet sich vor allem für Unternehmen die stark an die Vorgaben des Barrierefreiheitsstärkungsgesetzes gebunden sind und kann bei zahlreichen Expert*innen in den BITV-Teststellen in Auftrag gegeben werden.
9. Beispiele für barrierefreie Websites
Wertvolle Einblicke in das Thema „barrierefreie Websites“ liefert ebenfalls die Seite des BITV. Hier kann man sich eine Vielzahl von Positivbeispielen ansehen, die alle den umfassenden Anforderungen des BITV-Tests für Barrierefreiheit genügen.
10. Was kostet eine barrierefreie Website?
Die Kosten für eine barrierefreie Website hängen von verschiedenen Faktoren ab: Wie groß ist die Website? Handelt es sich um einen Online-Shop oder nur um eine einfache Seite mit wenigen Unterseiten? Wie alt ist die Website? Los geht es in jedem Fall immer mit einer professionellen Analyse, um den aktuellen Stand zu ermitteln. Aus dem Ergebnis lassen sich dann die erforderlichen Schritte ermitteln: Manchmal reicht es, den aktuellen Stand anzupassen, in anderen Fällen macht es mehr Sinn, die gesamte Website von Grund auf neu aufzusetzen. Mit Blick auf die Kosten heißt das: von rund tausend Euro bis hin zu mittleren fünfstelligen Beträgen ist alles möglich.
11. Die Vorteile einer barrierefreien Website:
Wer sich dazu entschließt, seine Website barrierefrei zu gestalten, erfüllt nicht nur die ab Juni 2025 ohnehin geltenden Vorgaben für zahlreiche Unternehmen, sondern profitiert auch von einer Vielzahl an Vorteilen:
Zufriedenere Besucher
Der benutzerfreundliche Aufbau ist Grundvorrausetzung einer barrierefreien Website. Das heißt, die Besucher werden auf der Seite automatisch schneller und effizienter zum Ziel geführt. Und das erfreut nicht nur Menschen mit Einschränkungen, sondern alle.
Mehr Kunden
Allein in Deutschland leben mehr als 7,8 Millionen Menschen mit einer Schwerbehinderung. Der Anteil an alten Menschen, die häufig auch mit Einschränkungen leben, nimmt ebenfalls zu. Fazit: Eine barrierefreie Website führt zu höheren Besucherzahlen.
Höhere Usability
Barrierefreiheit geht immer auch mit einer besseren Nutzbarkeit der Website einher. Ein hoher Kontrast hilft zum Beispiel nicht nur Menschen mit Sehbehinderungen. Wer schon mal versucht hat, seinen Smartphone-Screen bei starkem Sonnenschein abzulesen, weiß, wie wichtig Kontrast ist.
Verbessertes SEO
Auch Suchmaschinen wie Google belohnen barrierefreie Websites. Ist eine Website benutzerfreundlich gestaltet, wird sie automatisch besser bewertet und steigt im Ranking.
Stärkere Inklusion
Wer sich für Barrierefreiheit im Netz entscheidet, zeigt damit auch, dass ihm soziale Verantwortung wichtig ist. Und das sollte für ein modernes Unternehmen in der heutigen Zeit ohnehin keine Ausnahme mehr sein.
12. Fazit: Barrierefreie Websites sind ein Gewinn für alle.
Zugegeben, das Thema Barrierefreiheit im Web und die richtige Interpretation des neuen Barrierefreiheitsstärkungsgesetzes (BFSG) wirken im ersten Moment ein wenig überfordernd. Aber da die Umsetzung für die meisten kommerziellen Anbieter ohnehin zur Pflicht wird und eine barrierefreie Website nur Vorteile bietet, können Unternehmen das Thema gar nicht schnell genug auf die Agenda bringen.
Einfache und kostenlose Tools wie Google Lighthouse helfen dabei, einen groben Ist-Zustand zu ermitteln. Bei der anschließenden Umsetzung der Maßnahmen sind wir als erfahrene Agentur für Webdesign gerne verlässlicher Ansprechpartner.